When the lab was first put together, it was offered to students studying for their genetics degree. It made a lot of sense for them as fruit fly genetics was at the degree's core. However, the session became problematic when we introduced the practical to students studying other degrees in the school. Yes, it was needed as we felt that the life sciences students needed the basic genetics training, but we felt the students were taking less from the session than we would have liked.
We decided to make the lab virtual after thinking long and hard about the problem.
The problem
Having run several virtual labs over the years in bioinformatics and protein analysis, I was aware of the problems involved in delivering such material and how the static nature of a web page, and of websites in general, can be dull and tedious for students. Click, click, click...Therefore, for the online fruit fly practical, we needed to deliver something interactive and moving and, where possible, reproduce some of the students' experiences gained in the traditional fruit fly practical. It was clear that there was a need for animation and possibly some 'gamification'* (a word I don't like) to engage the students. The solution to this was to use HTML5.
The solution
HTML5 is a new web standard for the language that describes how a webpage should look and feel in a web browser. HTML5 is not a finished standard (judging by the speed at which W3C is moving, it will never be a finished standard); therefore, it is in a state of flux and liable to change. However, a number of the significant web browsers such as Internet Explorer, Firefox, Safari and Chrome have already decided to adopt parts of the new HTML5 standard, and one part of the new standard that has been adopted and was most helpful in dealing with this lab was animation.Using the animation commands and tools that are available as part of HTML5, it was possible to produce several 'virtual' fly labs, and the final version of the practical had three such labs:
- Sexing fruit flies;
- Identifying fruit fly mutants;
- Determining the genetics behind the mutation.

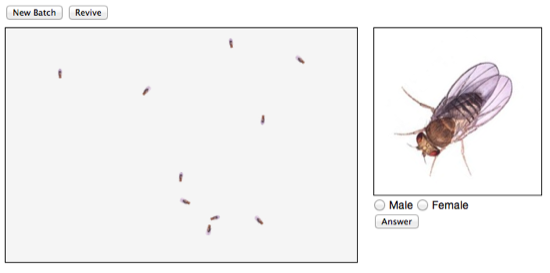
The above image is of the fruit fly 'sexing' lab. Unfortunately, I cannot show you the animated version of the lab as I am unable to add the necessary Javascript to this page to get the flies to move.
 'Anaesthetised' flies
'Anaesthetised' fliesThe student has 'anaesthetised' the flies in the above image, so they are no longer moving. Then, the student clicks on a fly to get an enlarged view. The student can then answer the question as to the sex of the fly.
Two final problems - one mine, one HTML5
Coding up the lab was pretty straightforward, and after some initial fiddling and debugging of the code, everything was working. However, there were still two problems.The first problem was that the virtual labs would only work in 2011 on the latest versions of the browsers for Internet Explorer, Safari, and Chrome and would not work at all in Firefox. This was a real shock, as I expected any problems associated with Internet Explorer. (It turned out that the lab would not work in Firefox because Firefox had yet to implement one of the key animation calls used to control the animation.)
The other problem was purely down to my code. The virtual labs rely on several 'random' number generators and some trigonometry functions to control the movement of the flies. Somewhere in the code, I have something wrong because if I leave a lab running for an extended period, all the flies end up in the bottom right-hand corner of the screen. Although this does not detract from the lab experience, it is annoying!
Why do my flies end up in the bottom right-hand corner?
Summary
The lab was designed to run in a 3-hour slot, with the students exploring the virtual fly labs for the first two hours and completing several other tasks, including answering several formative questions, with the last hour used to start the online summative assessment. I was surprised that the students managed to work through the lab section in about 90 minutes. However, those who rushed the lab did find the summative assessment more difficult. I have run the lab with over 1000 students in the past 3 years, and this is a recurring theme, even when they are warned not to rush.The lab worked well, and there were no apparent problems or complaints during the day. The final marks for the online summative assessment were in line with other modules and other work completed by the students, so overall, I think the lab was a success and met the learning outcomes for the session. In the feedback I have had from students taking the labs, I have had no complaints.
One problem that I have encountered is that the site requires significant maintenance. The code base needs changing every year as the HTML5 standard continues to evolve, and the support offered by the different browsers continues to evolve.
If you would like to support my blogging efforts, then please feel free to buy me a coffee at https://www.buymeacoffee.com/drnickm
(* Gamification is using game-like ideas and strategies to help students learn; that is, the students learn while having fun and playing a game. Learning by stealth.)
No comments:
Post a Comment